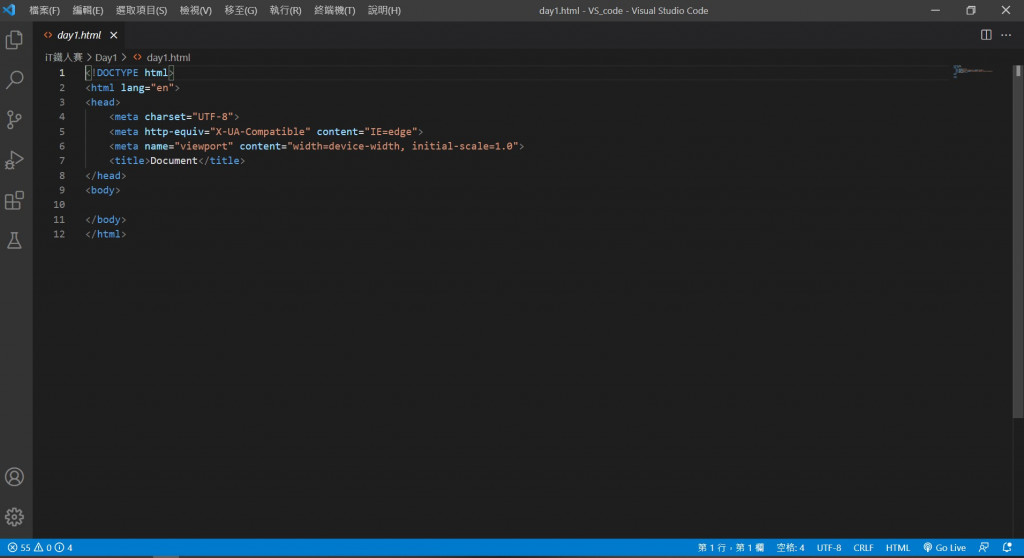
開啟visual studio code並且新增一個檔案,將檔案儲存為html檔,接下來在檔案內輸入!,再按下tab鍵,就會跑出一些預設的架構
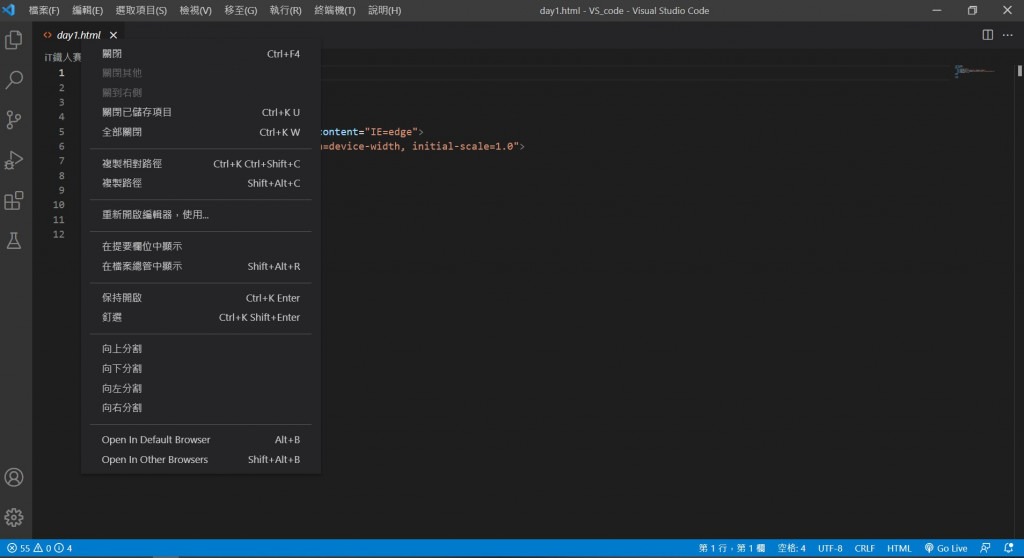
對著html檔按下右鍵後,選擇open in default browser,即可在預設瀏覽器中開啟此網頁
html檔內兩個title包住的文字就是會出現在網頁分頁標題上的內容,我將預設的Document改為"鐵人賽Day1",存檔後將剛剛開啟的網頁重新整理,就可以看到他出現在分頁上
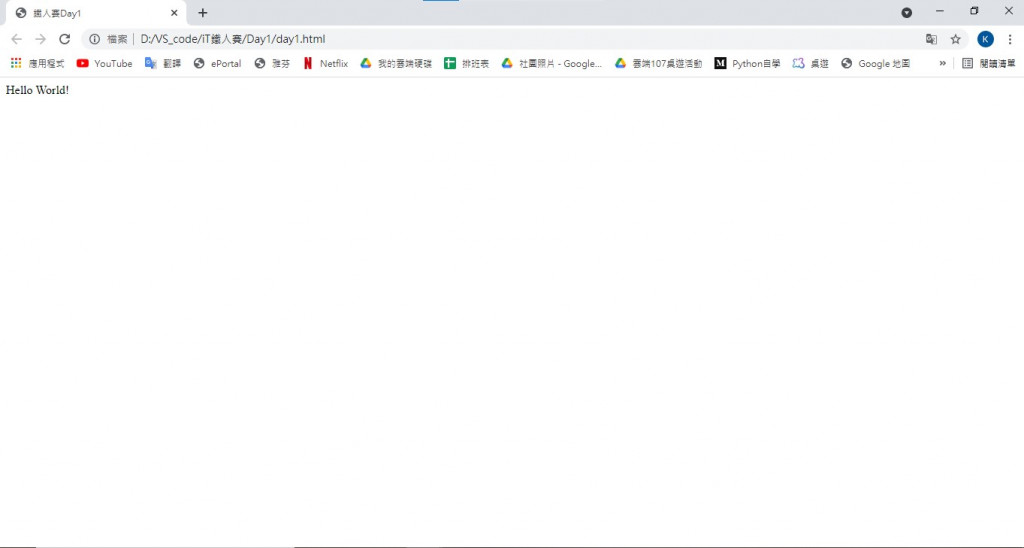
接下來我們想要讓網頁上出現一些文字,就可以將文字輸入在body裡面,存檔並充新整理後,剛剛輸入的內容就會出現在網頁裡了
明天再來說說如何改變這些文字的外型
